When comes to deployment, my always first rule is to automate the deployment steps.
You could always use site backup and restore for deployment. But that is not my preference, always. Simply because you can’t do this every time when you hit a problem or when you need to reconfigure the whole site.
Well, after some tracing on the Calendar list object class. I found the CalendarSetting property of calendar list.
Unfortunately, there isn’t a fully integrated API for you to configure SP calendar overlay. You have to parse the calendar setting in XML structure yourself. But that really isn’t bad.
You simply have to follow the structure as shown…
[sourcecode type=”XML”]
<AggregationCalendars>
<AggregationCalendar Id=’%%RANDOM GUID%%’ Type=’SharePoint’ Name=’%%VIEW NAME%%’ Description=” Color=’2′ AlwaysShow=’True’
CalendarUrl=’%%Calendar URL%%’>
<Settings WebUrl=’%%WEB URL%%’ ListId=’%%LIST ID%%’ ViewId=’%%VIEW ID%%’ ListFormUrl=’%%DISPLAY FORM URL%%’ />
</AggregationCalendar>
</AggregationCalendars>
[/sourcecode]
Where
%%RANDOM GUID%% : GUID e.g. “{76018083-3ed1-4a4c-b332-734106113448}”
%%VIEW NAME%%: View Name
%%Calendar URL%%: URL to the calendar that you want to overlay. e.g. “/Lists/My Calendar/calendar.aspx”
%%WEB URL%%: URL of your SharePoint site.
%%LIST ID%%: Calendar List ID that you want to overlay.
%%VIEW ID%%: View ID of the Calendar that you want to overlay.
%%DISPLAY FORM URL%%: Display Form URL of the Calendar e.g. “/Lists/My Calendar/DispForm.aspx”
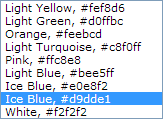
Note the Color attribute for AggregationCalendar, this attribute takes in the index number of the colour choices (you can refer to the SharePoint Calendar Overlay page for this)